The arrayAppend function in ColdFusion is used to append an element to the end of the array. Now in ColdFusion 10, it is possible to concatenate two arrays using the same arrayAppend function. A third parameter of type boolean is added to the function; when it is set to true the two arrays are concatenated.
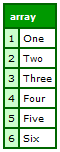
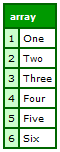
This would output the concatenated array:

However, the arrayAppend function can used to append any element at the end of the array. So if an attempt is made to append an element say of type struct, then the third argument is ignored:
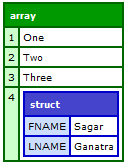
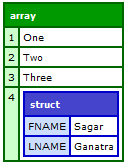
When this is executed, the array would contain four elements:

As observed, even though the third argument to the arrayAppend function is set to true, it is ignored if the second argument is of different type.
<cfscript>
array1 = ["One", "Two", "Three"];
array2 = ["Four", "Five", "Six"];
arrayAppend(array1, array2, true); //Concatenates array1 and array2, array1 length is 6
writeDump(array1);
</cfscript>
This would output the concatenated array:

However, the arrayAppend function can used to append any element at the end of the array. So if an attempt is made to append an element say of type struct, then the third argument is ignored:
<cfscript>
array1 = ["One", "Two", "Three"];
struct1 = {fname='Sagar', lname='Ganatra'};
arrayAppend(array1, struct1, true); //appends the struct to the end of the array
writeDump(array1);
</cfscript>
When this is executed, the array would contain four elements:

As observed, even though the third argument to the arrayAppend function is set to true, it is ignored if the second argument is of different type.
Comments
Post a Comment