There are a couple of variables that have been introduced in Application.cfc which are REST specific. These are this.restsettings.cfclocation and this.restsettings.skipCFCWithError. If you have a list of directories containing REST enabled CFCs then you can specify the same in the variable this.restsettings.cfclocation. At the time of registration, the specified directories and its subdirectories will be scanned for REST enabled CFCs and then deployed. If any of these CFCs contain compilation errors then an error is thrown and the registration would fail. To tackle this another variable this.restsettings.skipCFCWithError is provided. When set to true, the CFCs with compilation errors would be skipped. Only those without any compilation errors would be deployed successfully.
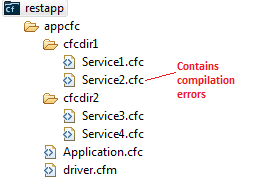
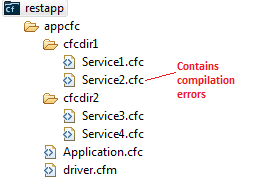
Consider this directory structure containing REST CFCs:

Here the directories cfcdir1 and cfcdir2 contain REST enabled CFCs. The CFC - Service2.cfc contains compilation errors. The Application.cfc directory under appcfc contains these settings:
The setting this.restsettings.cfclocation contains a list of directories separated by a comma. The directory path can be either absolute or relative path. When the setting this.restsettings.skipcfcwitherror is set to true, the CFC containing compilation errors would be ignored. In this case the CFC – Service2.cfc would be ignored. When the same is set to false, the application wouldn’t be registered and an error message would be displayed. By default it is set to false and hence an error would be thrown while registering the application.
One more thing to note is that, only the directories specified in this.restsettings.cfclocation will be made available as REST services i.e. if there is a CFC in the same directory as Application.cfc then it would not be considered. The current directory needs to be specified explicitly in this setting (this.restsettings.cfclocation = “./cfcdir1,./cfcdir2,.”).
You can download the sample code here.
Consider this directory structure containing REST CFCs:

Here the directories cfcdir1 and cfcdir2 contain REST enabled CFCs. The CFC - Service2.cfc contains compilation errors. The Application.cfc directory under appcfc contains these settings:
<cfcomponent>
<cfset this.name="restappcfc">
<cfset this.restsettings.cfclocation = "./cfcdir1,./cfcdir2">
<cfset this.restsettings.skipcfcwitherror = true>
</cfcomponent>
The setting this.restsettings.cfclocation contains a list of directories separated by a comma. The directory path can be either absolute or relative path. When the setting this.restsettings.skipcfcwitherror is set to true, the CFC containing compilation errors would be ignored. In this case the CFC – Service2.cfc would be ignored. When the same is set to false, the application wouldn’t be registered and an error message would be displayed. By default it is set to false and hence an error would be thrown while registering the application.
One more thing to note is that, only the directories specified in this.restsettings.cfclocation will be made available as REST services i.e. if there is a CFC in the same directory as Application.cfc then it would not be considered. The current directory needs to be specified explicitly in this setting (this.restsettings.cfclocation = “./cfcdir1,./cfcdir2,.”).
You can download the sample code here.
Comments
Post a Comment