The HTTP protocol provides a Content negotiation mechanism using which different formats of the document can be served using the same URI. For example, a JavaScript application can request the content in JSON format and an external system say a Java client can request for the same content in XML format. Here the clients need to specify the content format in the Accept attribute of the HTTP request. The REST service can specify the format in which the data will be returned to the client in ‘produces’ attribute.
In ColdFusion, if you want to retrieve content in either JSON or XML format then the same can appended to the URI i.e. the URI will be of the form:
http://localhost:8500/rest/contentNeg/customerService/1.json
or
http://localhost:8500/rest/contentNeg/customerService/1.xml
Observe that the content-type is specified at the end of the URI (json\xml). ColdFusion would parse the URI and will invoke the corresponding REST service. The below code lists the two services that produce the data in JSON and XML format:
As mentioned earlier the client can specify the desired Content-Type in the Accept header of the HTTP request. For example, a ColdFusion client can send a CFHTTP request with the Accept header specified in the CFHTTPPARAM tag:

Similarly other complex data types in ColdFusion can be serialized to either JSON or XML format. I’ll explain this in coming posts.
In ColdFusion, if you want to retrieve content in either JSON or XML format then the same can appended to the URI i.e. the URI will be of the form:
http://localhost:8500/rest/contentNeg/customerService/1.json
or
http://localhost:8500/rest/contentNeg/customerService/1.xml
Observe that the content-type is specified at the end of the URI (json\xml). ColdFusion would parse the URI and will invoke the corresponding REST service. The below code lists the two services that produce the data in JSON and XML format:
<cfcomponent rest="true"
restpath="/customerService">
<cffunction name="pathHandlerJSON"
access="remote"
returntype="query"
httpmethod="GET"
produces="application/json"
restpath="{customerID}">
<cfargument name="customerID"
required="true"
type="string"
restargsource="path"/>
<cfset resultQuery = retrieveCustomerRecord(arguments.customerID)>
<cfreturn resultQuery>
</cffunction>
<cffunction name="pathHandlerXML"
access="remote"
returntype="query"
httpmethod="GET"
produces="application/xml"
restpath="{customerID}">
<cfargument name="customerID"
required="true"
type="string"
restargsource="path"/>
<cfset resultQuery = retrieveCustomerRecord(arguments.customerID)>
<cfreturn resultQuery>
</cffunction>
<cffunction name="retrieveCustomerRecord"
returntype="query">
<cfargument name="customerID"
type="numeric"
required="true"/>
<cfset myQuery = queryNew("id,name",
"Integer,varchar",
[[1, "Sagar"], [2, "Ganatra"]])>
<cfquery dbtype="query"
name="resultQuery">
select * from myQuery where id = #arguments.customerID#
</cfquery>
<cfreturn resultQuery>
</cffunction>
</cfcomponent>
In the above functions pathHandlerJSON and pathHandlerXML, a query is returned in either JSON or XML format. If you observe the only difference between the two functions is that the 'produces' attribute is different. Complex data types in ColdFusion are converted to either JSON or XML format and sent to the client. As mentioned earlier the client can specify the desired Content-Type in the Accept header of the HTTP request. For example, a ColdFusion client can send a CFHTTP request with the Accept header specified in the CFHTTPPARAM tag:
<cfhttp url="http://localhost:8500/rest/contentNeg/customerService/1"
method="get"
result="resultJSON">
<cfhttpparam type="header"
name="Accept"
value="application/json">
</cfhttp>
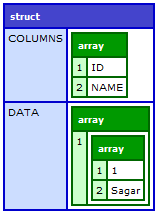
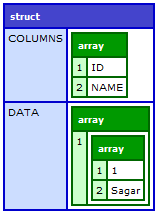
<cfdump var="#deserializeJSON(resultJSON.filecontent)#">
When making request through cfhttp, the expected content-type can be anything (text/html, text/plain etc,.) and can be specified in the cfhttpparam tag. Only JSON and XML can be specified in the URI. The HTTP result is de-serialized to obtain the below output:
Similarly other complex data types in ColdFusion can be serialized to either JSON or XML format. I’ll explain this in coming posts.
Oh, these codes seem to be so much complicated... I wonder if I will have to manage all them manually or is there an easier way to get it all arranged?
ReplyDeletehow to edit a picture
alonso , which codes you're referring to? You can specify the content-type in the URL or in the ACCEPT header.
ReplyDelete